PythonでWebアプリを作成するために、どのような内容を学習しておく必要があるのか?ロードマップを公開
2024年8月11日

こんにちは!
今回の記事では、PythonでWebアプリを作成するために、どのような内容を学習しておく必要があるのかについて詳しく解説します!
あなたは、Pythonを勉強して、さまざまなWebアプリを作ってみたいはずです。
PythonでWebアプリを作成するためには、どのような内容を学習したらいいのでしょうか?Webアプリを作成するためには、Pythonの基本だけでなく、さまざまな技術や知識を習得する必要があります。
今回の記事では、駆け出しエンジニアの方に向けて、PythonでWebアプリケーションを開発できるようになるためのロードマップを詳しく解説します!
PythonでWebアプリを作成するために、どのような内容を学習しておく必要があるのか?
PythonでWebアプリを作成するためには、幅広い知識が必要です。
以下のような知識があると、基本的なWebアプリを作成することができます。
- Pythonの基本文法
- Webアプリケーションの基本概念
- フレームワークの選定
- データベースの知識
- HTML/CSS/JavaScriptの基礎
- バックエンドの基礎
- インフラの知識
それぞれについて、どのような知識が必要なのかを詳しく解説します!
Pythonの基本文法
Pythonを使ってWebアプリケーションを開発するには、まずPythonの基本的な文法や構文を理解することが重要です。
Pythonはシンプルで読みやすい文法が特徴ですが、しっかりと基礎を固めることで、後々の開発がスムーズに進むようになります。ここでは、Pythonの基本文法を習得するために必要なステップと、それぞれの学習方法を詳しく説明します。
これには、データ型、条件分岐、ループ、関数などの概念が含まれます。
データ型
Pythonには、数値型(整数、浮動小数点数)、文字列型、リスト、辞書、タプル、セットなど、さまざまなデータ型があります。これらは、データの性質に応じて適切に使い分けることが重要です。
# 数値型 (整数、浮動小数点数)
integer_value = 10 # 整数型
float_value = 20.5 # 浮動小数点型
# 文字列型
string_value = "Hello, Python!"
# リスト (複数の値を順序付けて保持)
list_value = [1, 2, 3, 4, 5]
# 辞書 (キーと値のペアを保持)
dictionary_value = {"name": "Alice", "age": 25}
# タプル (変更不可なリスト)
tuple_value = (10, 20, 30)
# セット (重複を許さないコレクション)
set_value = {1, 2, 3, 4, 5}
# 各データ型の表示
print(integer_value) # 10
print(float_value) # 20.5
print(string_value) # "Hello, Python!"
print(list_value) # [1, 2, 3, 4, 5]
print(dictionary_value) # {"name": "Alice", "age": 25}
print(tuple_value) # (10, 20, 30)
print(set_value) # {1, 2, 3, 4, 5}条件分岐
条件分岐は、プログラムの流れを制御するために使用します。
Pythonでは、if、elif、elseを用いて条件による処理の分岐を行います。
例えば、「ユーザーが入力した年齢が18歳以上であれば成人と判定し、それ未満であれば未成年と判定する」などの処理を行う際に使用します。
# 年齢を入力して成人か未成年かを判定するプログラム
age = int(input("Enter your age: "))
if age >= 18:
print("You are an adult.")
elif 13 <= age < 18:
print("You are a teenager.")
else:
print("You are a child.")ループ
ループは、同じ処理を繰り返す際に使われます。
Pythonではforループとwhileループの2種類があります。
例えば、リスト内の全てのアイテムを順に処理する場合にはforループが便利です。また、特定の条件が満たされるまで処理を繰り返す場合にはwhileループを使用します。
# リスト内の全てのアイテムを順に処理する
numbers = [1, 2, 3, 4, 5]
for num in numbers:
print(num)関数
関数は、特定の処理をひとまとめにして再利用可能にするための手段です。
Pythonでは、defキーワードを使って関数を定義します。
例えば、同じ計算を何度も行う場合、その計算を関数としてまとめておけば、後からその関数を呼び出すだけで同じ処理を簡単に実行できます。
# 2つの数値を加算する関数
def add_numbers(a, b):
return a + b
# 関数を呼び出して結果を表示
result = add_numbers(10, 20)
print(f"The sum is: {result}")まずは、上記のようなPythonの基本的な文法を学習しましょう!
Webアプリケーションの基本概念
続いて、Webアプリケーションの基本概念を知る必要があります。
Webアプリケーションとは、ユーザーがWebブラウザを通じてアクセスし、さまざまな操作を行うことができるアプリケーションのことです。
これにより、ユーザーはさまざまな機能をオンラインで利用でき、情報の取得や操作を行うことが可能です。例えば、メールの送受信、商品購入、SNSでの交流、データの管理や分析など、私たちの日常生活やビジネスに欠かせない多くのサービスがWebアプリケーションによって提供されています。
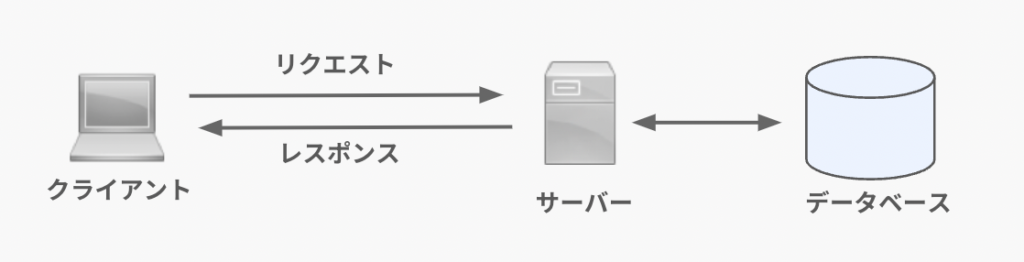
Webアプリケーションは、基本的に「クライアント」と「サーバー」の2つの主要なコンポーネントから構成されています。これらは、HTTPプロトコルを介して通信し、データのやり取りを行います。
クライアント
クライアントは、ユーザーが直接操作する部分です。
一般的にはWebブラウザがクライアントの役割を果たし、ユーザーがWebサイトやWebアプリケーションにアクセスするためのインターフェースを提供します。
ユーザーがブラウザで特定のURLにアクセスすると、そのリクエストがサーバーに送信されます。
サーバー
サーバーは、クライアントからのリクエストを受け取り、それに応じた処理を行います。
処理の内容はデータベースからの情報の取得、ビジネスロジックの実行、他のサービスとの連携など多岐にわたります。
その後、処理結果をクライアントに返送し、ユーザーが画面上で結果を確認できるようにします。

HTTPプロトコルとは?
HTTPとは、クライアントとサーバーが通信する際に使用されるプロトコルです。
クライアントがサーバーに対してリクエストを送り、サーバーがそのリクエストに対してレスポンスを返すという形式で通信が行われます。
たとえば、ユーザーがWebブラウザでリンクをクリックすると、そのURLに対するHTTPリクエストがサーバーに送信され、サーバーはそのリンク先のWebページをレスポンスとして返します。
このような仕組みでWebページが表示されています。
フレームワークの選定
PythonでWebアプリケーションを開発する際に広く使用されているフレームワークには、FlaskとDjangoがあります。
どちらも優れたフレームワークですが、用途やプロジェクトの規模によって使い分けることが重要です。
Flask
Flaskは、軽量でシンプルなフレームワークです。
プロジェクトの自由度が高く、小規模なアプリケーションに適しています。初心者に扱いやすいフレームワークです。
Flaskの詳細については、こちらの記事で詳しく解説しています。
Django
Djangoは、機能が豊富で、大規模なプロジェクトに適しています。多くの機能が最初から組み込まれており、設定よりも規約に従うことを重視します。
【関連記事】FlaskとDjangoのどちらが学習コストが低いのか?
【関連記事】PythonのWebフレームワークには何があるの?【Flask、Django、FastAPI・・・】
データベースの知識
データベースは、Webアプリケーションの根幹を支える重要な要素です。
ユーザー情報や投稿データ、設定情報など、あらゆるデータを安全かつ効率的に管理・保存するために使用されます。
Pythonを用いたWebアプリケーション開発において、データベースの理解と活用は欠かせません。
Webアプリケーションを作成するためには、データベースの役割、SQLの基本、ORM(Object-Relational Mapping)について理解しておきましょう。
データベースの役割
Webアプリケーションは、ユーザーからの入力や操作に基づいてさまざまなデータを扱います。このデータを一時的に保持するのではなく、永続的に保存するためにはデータベースが必要不可欠です。
データベースは、情報の永続化、効率的なデータ検索、データの整合性の保持など、アプリケーションの信頼性と性能を支える役割を果たします。
例えば、ユーザーの登録情報を保存するには、ユーザー名、パスワード、メールアドレスなどのデータをデータベースに記録し、次回ログイン時にその情報を呼び出して認証を行います。
また、商品管理システムでは、商品データや在庫情報をデータベースに保存し、ユーザーが検索した際に瞬時に結果を返す必要があります。
データベースはこのような動作、役割を担います。
SQLの基本
データベースを効果的に扱うためには、SQL(Structured Query Language)の基本を理解しておくことが重要です。
SQLは、データの検索、挿入、更新、削除を行うための標準的な言語です。以下のように記述します。
#データの検索(SELECT文)
SELECT * FROM articles;
#データの挿入(INSERT文)
NSERT INTO users (username, email, password) VALUES ('user1', 'user1@example.com', 'securepassword');
#データの更新(UPDATE文)
UPDATE users SET email = 'user1_new@example.com' WHERE username = 'user1';
#データの削除(DELETE文)
DELETE FROM users WHERE username = 'user1';ORMの利用
Pythonでは、SQLを直接書かずにデータベースを操作するために、ORM(Object-Relational Mapping)を利用することが一般的です。
ORMは、データベースのテーブルとPythonのクラスをマッピングし、オブジェクト指向のアプローチでデータベース操作を可能にします。これにより、コードの可読性が向上し、SQLの詳細を意識せずにデータベース操作が可能になります。
詳細については、こちらの記事で詳しく解説しています。
【関連記事】Flask-SQLAlchemyとは?FlaskでDBを使おう
HTML/CSS/JavaScriptの基礎
Webアプリケーションのフロントエンド部分を作成するためには、HTML/CSS/Javascriptの基礎を理解する必要があります。
HTMLはWebページの構造を定義し、CSSはそのスタイルを設定し、JavaScriptはインタラクティブな機能を追加します。
例えば、ユーザー登録フォームを考えてみましょう。HTMLでフォームの構造を作成し、CSSで見た目を整え、JavaScriptで入力内容のバリデーションを行います。
このように、フロントエンド技術を組み合わせることで、ユーザーフレンドリーなWebアプリケーションを構築できます。
HTML
HTMLは、ページの基本構造を定義します。
見出し、段落、リスト、リンク、画像など、ページ上のあらゆる要素はHTMLタグを用いて記述されます。
<h1>ようこそ!</h1>
<p>サンプルWebサイトです。</p>CSS
HTMLで定義された構造に対して、デザインやレイアウトを適用します。
色、フォント、レイアウト、アニメーションなどを制御し、視覚的な魅力を向上させます。
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
h1 {
color: #333;
}JavaScript
Javascriptは、ページに動的な動作を追加します。
ユーザーの入力に応じた処理、データの動的な表示、Ajaxを使った非同期通信など、ページをよりインタラクティブにするために用います。
document.getElementById("myButton").addEventListener("click", function() {
alert("Button clicked!");
});バックエンド
バックエンドは、データベースとのやり取りやビジネスロジックの実装を担当します。
Pythonでは、FlaskやDjangoなどのフレームワークを使用して、サーバーサイドのロジックを実装します。
バックエンドの主な役割は以下の通りです。
- データの処理と保存・・・クライアントから送信されたデータを処理し、必要に応じてデータベースに保存します。
- APIの提供・・・: 他のアプリケーションやクライアントと通信するためのAPIを提供します。これにより、データのやり取りや機能の利用が可能になります。
- 認証とセキュリティ・・・ユーザーの認証やアクセス制御を行い、セキュリティを確保します。
バックエンドの記述方法はWebフレームワークによって異なります。
FlaskでWebアプリケーションを作成するための技術は、当サイトのFlask WebAcademyで学習することができます!興味のある方はこちらからどうぞ。
Webの知識を作りながら学ぶ Flask WebAcademy
インフラの知識
ここまで説明してきた内容を理解することで、Webアプリケーションを作成することができます。しかし、ユーザーに公開するためには、インフラの知識が必要になります。
Webアプリケーションを公開するためには、Webサーバーを準備する必要があります。さらに、データを保存するためのデータベースや、Webサーバーへアクセスするためのドメインの購入、DNSサーバーの設定など、多くのインフラ知識が必要です。
インフラの知識を学習するためには、InfraAcademyという学習サイトがおすすめです。
【関連】インフラエンジニアのスキルを実践的に学べる学習サイトInfraAcademy
また、Renderというホスティングサービスを使うことで、簡単にWebアプリケーションを公開することも可能です。Renderは、WebサーバーやDNSサーバーなどの設定が不必要で、簡単に公開設定ができます。
【関連記事】Flaskをリリースするなら、Renderがおすすめ!Flaskをリリースする方法解説
まとめ
この記事では、PythonでWebアプリケーションを開発するために必要な基本的な知識と技術について解説しました。
Pythonの基本文法からデータベースの利用、フロントエンドとバックエンドの開発、さらにはインフラまで、幅広い内容をカバーしています。
これらの技術を段階的に習得することで、実践的なWebアプリケーションを開発できるようになります。まずはしっかりと基礎知識を固めましょう!
今回の記事が何かのお役になれば幸いです。
ここまでお読みいただきありがとうございました!
Pythonの基礎から応用まで学べる
Python WebAcademy
Python WebAcademyでは、Pythonの基礎からアーキテクチャなどの応用的な内容まで幅広く学べます。また、ブラウザ上で直接Pythonコードを試すことができ、実践的なスキルを身につけることが可能です。
 Pythonの学習を始める
Pythonの学習を始める
インフラの学習はInfraAcademy

おすすめの記事














