Flaskをリリースするなら、Renderがおすすめ!Flaskをリリースする方法解説
2024年7月29日

こんにちは!
今回の記事では、FlaskをリリースするときにおすすめのRenderについて解説します。
FlaskでWebアプリをリリースしてみたいと思ったことはありませんか?せっかく開発したアプリケーションを世界中の人々に作成してもらうためには、公開(リリース)する必要があります。
リリースするためには、Webサーバーを準備して、そこにアプリケーションをデプロイ(展開)する作業が必要になりますが、Renderというホスティングサービスを使うことで簡単にリリースすることができます。
Renderとは?
Renderはクラウドベースのホスティングサービスで、開発者がアプリケーション、ウェブサイト、およびバックエンドサービスを簡単にデプロイできるプラットフォームです。

Renderの特徴
さまざまなホスティングサービスがありますが、Renderをおすすめする理由は以下の2点です。
- 設定が簡単
- 無料で使える
まず、1つ目の特徴は、設定が簡単なことです。Renderはシンプルなユーザーインターフェースと直感的なデプロイメントプロセスを提供します。Gitリポジトリと連携して、プッシュするだけで自動的にデプロイできます。
2つ目の特徴は無料で利用できる点です。サーバーを利用すると、一定の料金がかかるサービスがほとんどです。しかし、Renderは無料で利用することができます。
無料版では、一定期間アクセスが無いと、起動に時間がかかるというデメリットもありますが、まずはリリースしたいという方にとってはおすすめです。
Renderのその他の機能
Renderには、以下のような機能があります。
Webアプリを公開して運用する最低限の機能があります。下記は有料版のプランから使用できます。
| 機能 | 説明 |
|---|---|
| データベース | RenderはPostgreSQLなどのデータベースサービスを提供しており、簡単にアプリケーションと接続できます。 |
| カスタムドメインとSSL | Renderではカスタムドメインの設定が容易で、無料の自動SSL証明書も提供されています。 |
| 自動スケーリング | トラフィックに応じてアプリケーションを自動的にスケールアップまたはスケールダウンする機能を提供します。 |
| ロギングとモニタリング | アプリケーションのログやパフォーマンスをモニタリングするためのツールを提供します。 |
| シェルの操作 | シェルの操作が、Renderのダッシュボード上からできます。SSH接続する手間がありません。 |
Renderには、このような機能や特徴があります。
次に実際にFlaskのデプロイをする方法について解説します。
RenderでFlaskをデプロイする方法
まず、Flaskのアプリケーションを準備します。
Flaskのアプリケーションの準備
Flaskをリリースするためには、gunicornコマンドをインストールする必要があります。
以下のコマンドを実行して、gunicornをインストールします。
pip install gunicorngunicornについては、以下の記事で詳しく解説しています。
【関連】FlaskやDjangoで使われるGunicornとは何か?
また、requirements.txtファイルも必要です。
requirements.txtとは、Pythonのプロジェクトに必要な依存関係(ライブラリやパッケージ)をリストしたテキストファイルです。ファイルが無い場合には、以下のコマンドを実行して、自動的に生成することが叶です。
pip freeze > requirements.txtGitHubやBitbukectにpushする
Flaskのアプリケーションの準備ができたら、GitHubやBitbuketへpushします。
Renderはこれらのサービスと連携することで簡単にリリースすることが可能です。
新しいWebサービスの作成
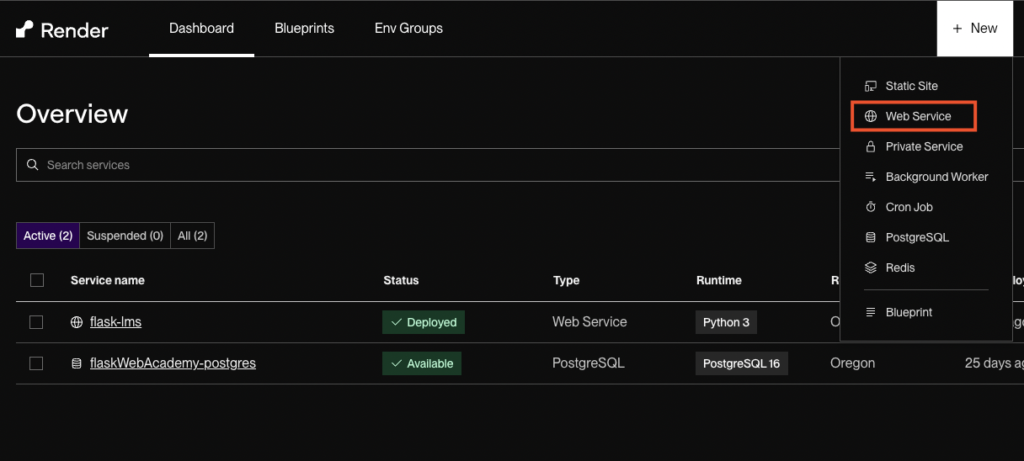
Render側で、ログインすると以下のようなダッシュボードに遷移します。
そこで、画面右上の「 + New」から「Web Service」をクリックします。

リリースの設定
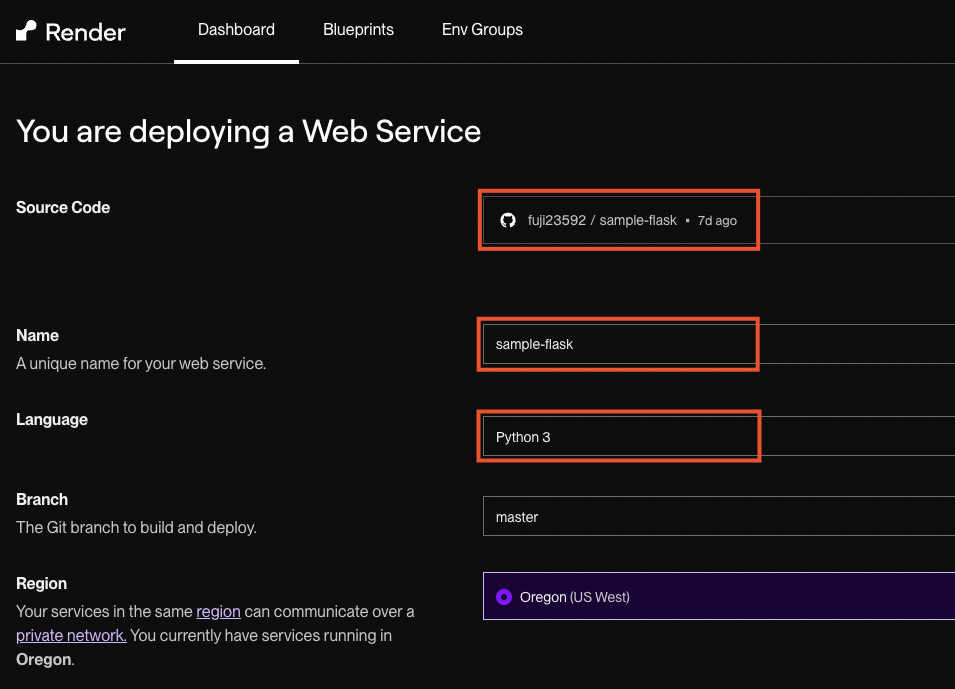
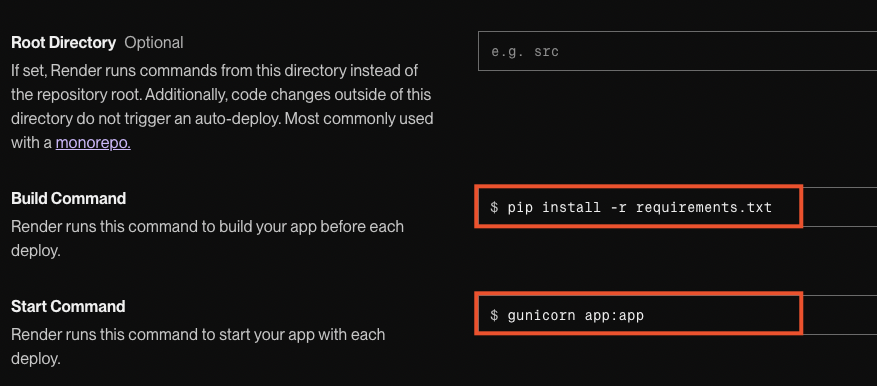
次にリリースの設定を行います。
- Source Code ・・・Flaskのソースコードが保存されているリポジトリを選択
- Name ・・・ Webサービスの名前を入力(なんでも良いです)
- Language・・・言語を選択します。Flaskの場合はPython 3を選択
- Build Command・・・Languageを選択すると、「pip install -r ・・・」が自動で入力されます
- Start Command ・・・gunicornの実行コマンドを入力


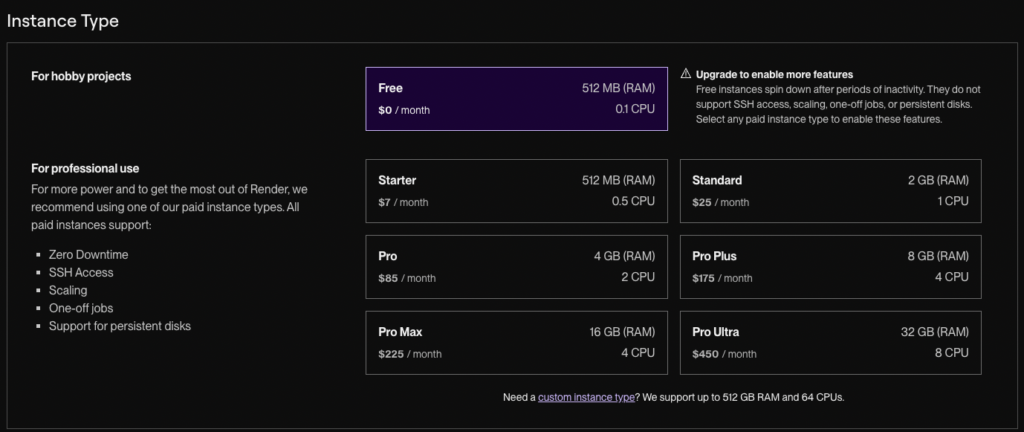
プランの選択
次にプランの選択をします。
お試しの場合は、Freeプランで問題無いですが、さまざまな機能(カスタムドメイン、SSLなど)を利用したい場合は有料プランを選択しましょう。

また、プランによってサーバーの性能も変わります。ある程度のサーバー性能が必要な場合は有料プランを選択しましょう。
さいごに「Deploy Web Service」をクリックします。

リリース
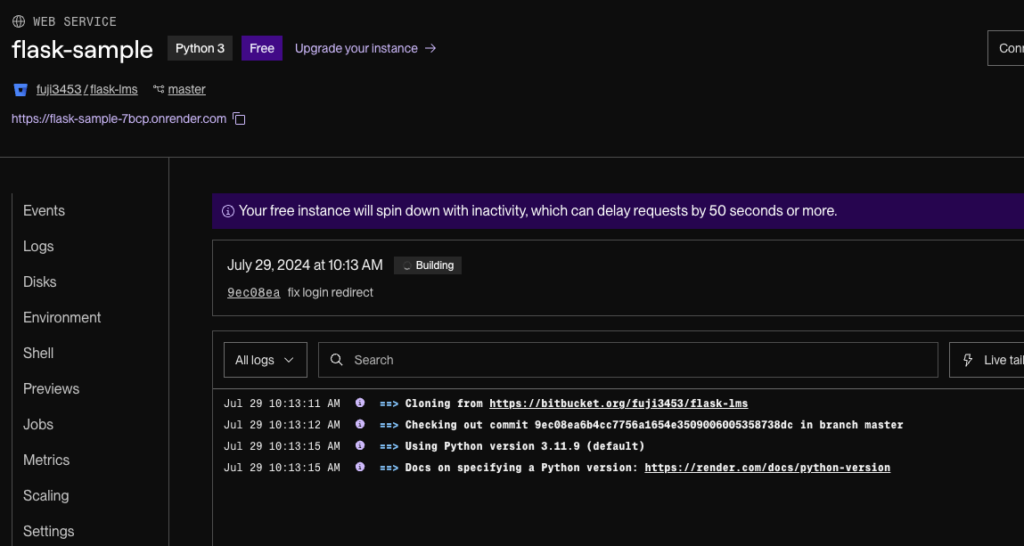
「Deploy Web Service」をクリックすると、画面が切り替わり、リリースが開始されます。

成功すると、以下のように「Live」となります。

もしエラーが発生した場合は、ソースコードを修正して、再度デプロイをしましょう。
これで、Renderによるリリースは完了です。
まとめ
今回の記事では、FlaskをRenderを使ってリリースする方法について解説しました。
RenderはFlask以外にもさまざまなアプリケーションをリリースすることが可能です。またさまざまな機能を提供しているので、簡単に素早くインフラの設定をすることができます。
インフラについてそこまで詳しく無い方にとっては、簡単に設定できるので、ぜひお試しください。
また、インフラについて詳しく勉強したいという方は、InfraAcademyというインフラ学習サービスもおすすめです。
今回の記事が、何かのお役に立てれば幸いです。ここまでお読みいただきありがとうございました!
Pythonの基礎から応用まで学べる
Python WebAcademy
Python WebAcademyでは、Pythonの基礎からアーキテクチャなどの応用的な内容まで幅広く学べます。また、ブラウザ上で直接Pythonコードを試すことができ、実践的なスキルを身につけることが可能です。
 Pythonの学習を始める
Pythonの学習を始める
インフラの学習はInfraAcademy

おすすめの記事














