FlaskでGTM(Google Tag Manager)を設置する方法を解説
2024年7月30日

こんにちは!
今回の記事では、FlaskでGTM(Google Tag Manager)を設置する方法を解説する方法について解説します。
Google Tag Manager(以下、GTM)は、ウェブサイトやアプリのタグ管理を簡単に行うための無料ツールです。ユーザーの行動を追跡したり、マーケティングや広告の効果を測定したりするためにGTMを使用します。
この記事では、PythonのWebフレームワークであるFlaskを使用して、Google Tag Managerを設置する方法について詳しく解説します。
FlaskでGTM(Google Tag Manager)を設置する方法を解説
FlaskでGTMを設置するには、以下の手順が必要です。
- GTMのアカウント作成
- Flaskのアプリケーション作成
- テンプレートへGTMの埋め込み
それぞれの手順を解説します。
GTMのアカウント作成
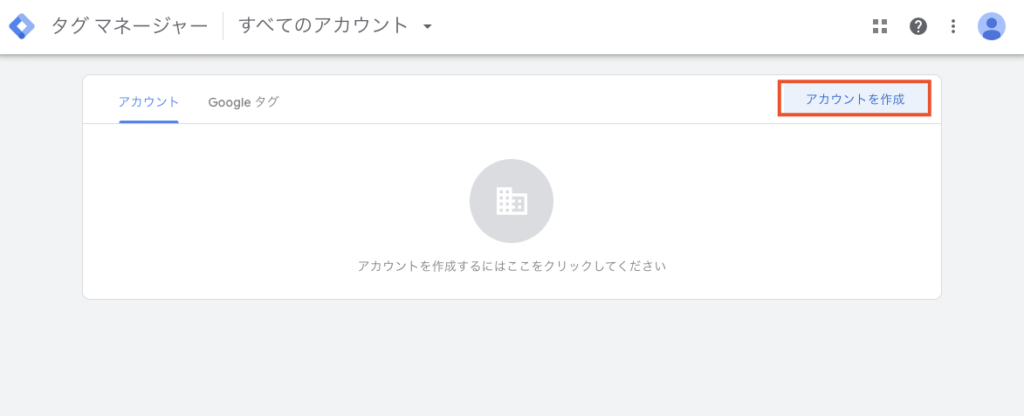
まず、Google Tag Managerにアクセスし、Googleアカウントでログインします。
ログイン後、「アカウント作成」をクリックして、新しいアカウントを作成します。

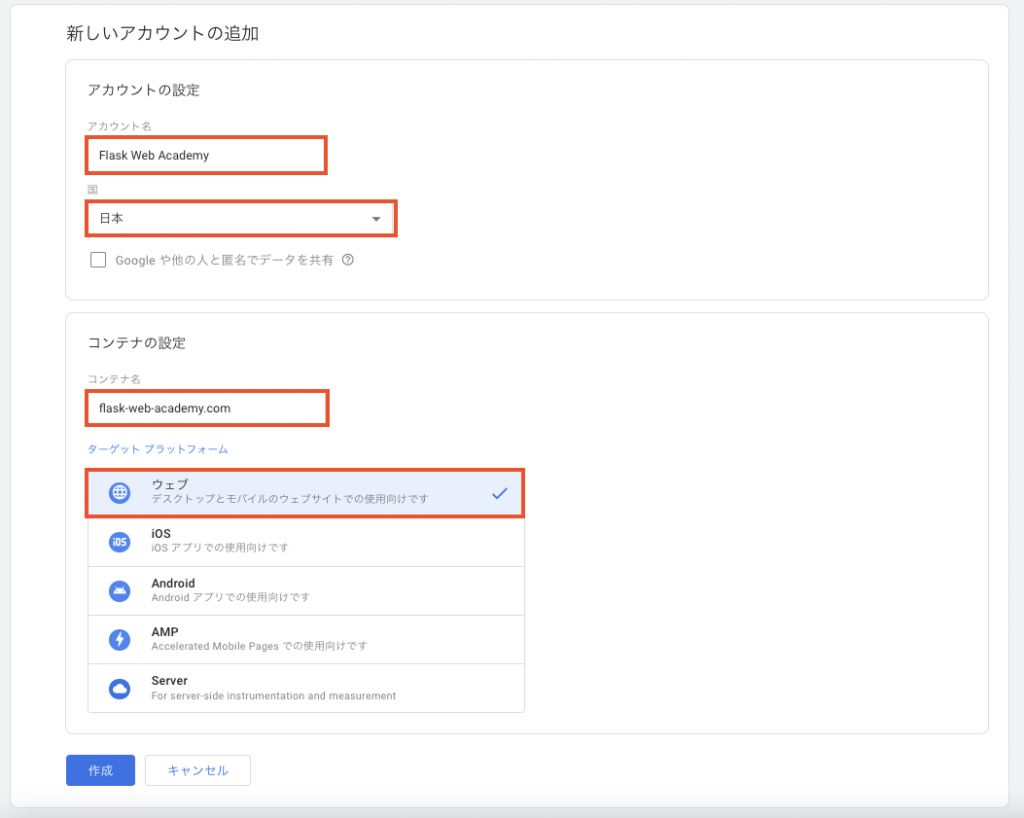
続いて、サイトの設定を行います。以下の項目を入力しましょう
- アカウント名・・・サイトの名前を入力します
- 国・・・日本を選択します
- コンテナ名・・・Webサイトのドメインを入力します
- ターゲットプラットフォーム・・・ウェブを選択します

「作成」をクリックして進めます。すると、以下のようにソースコードが表示されるので、これらをFlaskのコードに埋め込みます。

Flaskのアプリケーション作成
続いて、Flask側でGTMの設置を行います。
ここでは、簡単なFlaskアプリを作成して、実際にGTMを埋め込んでみます。
まず、Flaskのインストールを行います。
pip install Flask次にテンプレートを表示するように、app.pyを作成します。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)上記のコードでは、/へアクセスすると、index.htmlが表示されます。
テンプレートへGTMの埋め込み
続いて、テンプレートの作成を行います。
ここで、GTMは全ページに埋め込む必要があるので、レイアウトテンプレートを作成します。
まず、templates/base.htmlを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>{% block title %}Flask WebAcademy{% endblock %}</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','[GTMのID]');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=[GTMのID]"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
{% block content %}{% endblock %}
</body>
</html>上記の8~14行目、17~20行目の部分がGTMのコードです。ヘッダー内とbodyの直後にそれぞれ埋め込みます。
次に、tamplates/index.htmlを作成します。
{% extends "base.html" %}
{% block title %}TOPページ{% endblock %}
{% block content %}
<h1>GTMを埋め込んだTOPページです。</h1>
{% endblock %}このように設定することで、GTMが反映されます。
Flaskの設定方法については、以下の記事で詳しく解説しています。
GTMが設置されたかどうかを確認する
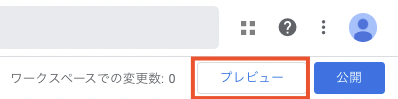
GTMが設置されたかどうかは、「プレビュー」をクリックします。

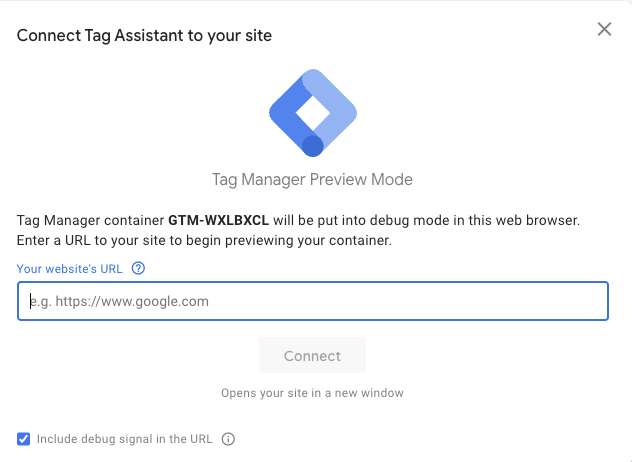
次に、検査するサイトのURLを設定します。

タグがあると、”Google tags found“と表示されます。

これで確認が完了です!
まとめ
今回の記事では、FlaskでGTM(Google Tag Manager)を設置する方法を解説する方法について解説しました。GTMのアカウントの作成から、Flaskでの設置、テンプレートのレイアウト化などについて解説しました。
GTMはWebを公開した後にGoogle Analyticsで計測したい場合などに必要になっていきます。
今回の記事が何かのお役に立てれば幸いです。
ここまでお読みいただきありがとうございました。
Pythonの基礎から応用まで学べる
Python WebAcademy
Python WebAcademyでは、Pythonの基礎からアーキテクチャなどの応用的な内容まで幅広く学べます。また、ブラウザ上で直接Pythonコードを試すことができ、実践的なスキルを身につけることが可能です。
 Pythonの学習を始める
Pythonの学習を始める
インフラの学習はInfraAcademy

おすすめの記事














