【初心者向け】Flaskの始め方解説!PythonのインストールからWebページの表示など
2024年7月24日

こんにちは!
FlaskでWebアプリケーションを作ってみませんか?
FlaskはPythonをベースにした軽量なマイクロフレームワークであり、初心者でも簡単に学び始めることができます。
今回の記事では、Flaskの基本から始めて、実際に簡単なWebアプリケーションを構築する方法をステップバイステップで解説します。
ここからFlaskを始めましょう!
Flaskとは?
そもそもFlaskとは何なのでしょうか?
FlaskとはPythonで書かれた軽量なWebフレームワークです。
Flaskは「マイクロフレームワーク」と呼ばれ、必要最低限の機能だけを提供しているのが特徴です。
Flaskは必要なときに必要な機能を追加するというアプローチを採用しており、初心者にとって学びやすいWebフレームワークです。
Flaskの概要については、こちらの記事で詳しく解説しています。
【関連】Flaskとは?Pythonのマイクロフレームワークを徹底解説
Flaskの始め方
ここでは、Flaskの始め方について解説します。Pythonのインストールから、簡単なWebサイトの表示までを行います。
Pythonのインストール
FlaskはPythonというプログラミング言語で作られたWebフレームワークです。つまり、Flaskを動作させるためには、Pythonをインストールする必要があります。
Pythonがインストールされていない場合は、Pythonの公式サイトからインストールします。最新の安定版をダウンロードし、インストール手順に従ってください。
仮想環境の設定
Pythonのインストールが完了したら、仮想環境を作成します。
仮想環境は、プロジェクトごとに独立したPython環境を提供します。これにより、異なるプロジェクト間で依存関係が干渉することを防ぎます。
以下のコマンドを実行して、仮想環境を作成します。
# 仮想環境の作成
python -m venv mvenv上記のmvenvの部分は、仮想環境名です。仮想環境名は何でも大丈夫です。
その後、仮想環境を有効にします。OSによって、有効化のコマンドが違うので注意しましょう。
# 仮想環境の有効化
# Windowsの場合
mvenv\Scripts\activate
# MacOS/Linuxの場合
source mvenv/bin/activateFlaskのインストール
最後にFlaskのインストールをします。
以下のコマンドを実行しましょう。
pip install FlaskこれでFlaskの準備が完了です!
初めてのFlaskアプリケーション
では、実際にFlaskアプリケーションを作成してみましょう。まず、簡単な「Hello, World!」アプリケーションから始めます。
アプリケーションの作成
まず、app.pyというファイルを作成して、以下のように記述します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run(debug=True)アプリケーションの実行
次にアプリケーションを実行します。以下のコマンドを実行しましょう。
python app.pyブラウザでhttp://127.0.0.1:5000/にアクセスすると、「Hello, World!」と表示されます。
【関連】Flaskのインストール方法とは?Flaskを使ってみよう
ルーティングの基本
Flaskでは、URLパスと関数を関連付けるルーティング機能があります。これにより、特定のURLにアクセスしたときに特定の関数が実行されるように設定できます。
先ほどは、/(URLのルート)へアクセスした際に文字を出力させましたが、違うパスも作成してみます。
基本的なルーティング
以下の例では、/aboutというパスを追加しています。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'Welcome to the Home Page!'
@app.route('/about')
def about():
return 'This is the About Page.'
if __name__ == '__main__':
app.run(debug=True)動的ルーティング
URLパスに変数を含めることもできます。これを動的ルーティングと呼びます。
例えば、ユーザー名をURLパスに含めて、そのユーザーに対して個別のメッセージを表示することができます。
以下の例では、/user/[ユーザー名]のパスにアクセスがあった際に、ユーザー名を表示します。
from flask import Flask
app = Flask(__name__)
@app.route('/user/<username>')
def show_user_profile(username):
return f'User: {username}'
if __name__ == '__main__':
app.run(debug=True)<username>の部分が変数として扱われ、URLパスの一部として使用できます。
ルーティングについては、以下の記事で詳しく解説しています。
テンプレートエンジンJinja2の活用
Flaskでは、HTMLテンプレートを使用して動的なWebページを生成することができます。
FlaskはデフォルトでJinja2というテンプレートエンジンを使用しています。
テンプレートを使って、Flaskのアプリケーション側で定義した変数をWebページに表示してみましょう。
テンプレートの作成
まず、テンプレートの作成を行います。テンプレートは、templatesディレクトリを作成して、その配下にindex.htmlファイルを作成します。
templates/index.htmlファイルには、以下のように記述します。
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h1>{{ title }}</h1>
<p>{{ message }}</p>
</body>
</html>app.py側の設定
次にapp.py側の設定を行います。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html', title='Home Page', message='Welcome to the Home Page!')
if __name__ == '__main__':
app.run(debug=True)render_template(‘index.html’, title=’Home Page’, message=’Welcome to the Home Page!’)の部分で、テンプレートファイルの指定と、変数を定義しています。
これにより、テンプレート内の{{ title }}と{{ message }}が置き換えられ、動的なHTMLが生成されます。
テンプレートエンジンの使い方については、以下の記事を参考にしてください。
Flaskを学習するには?
ここまで、Flaskの始め方について解説しました。
今回紹介した以上にFlaskにはさまざまな機能を実装することができます。
例えば、ログイン機能だったり、画像をアップロードする機能だったりです。Flaskを使いこなすことで、さまざまなWebアプリケーションを開発することが可能です。
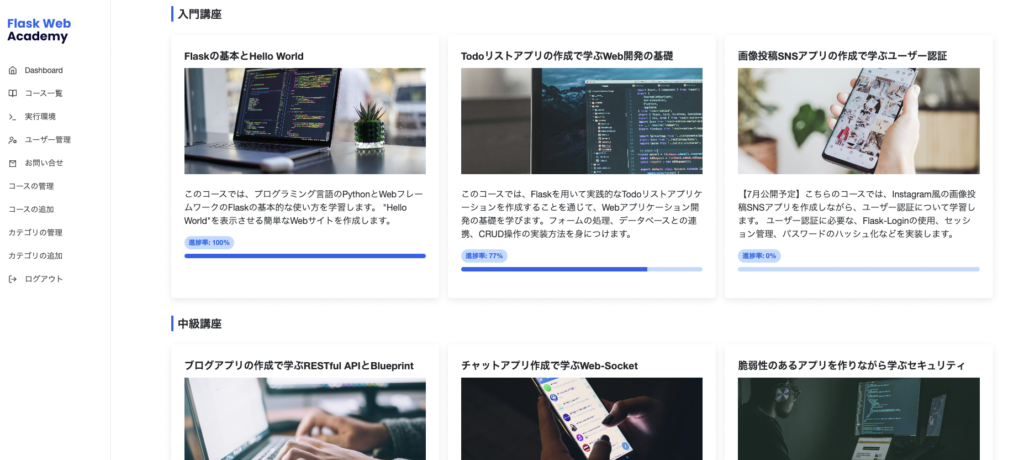
Flask WebAcademyでは、Webアプリケーションを作りながら、Flaskの機能が学べるカリキュラムを提供しています。
以下のように、レベル別にTodoリストアプリやSNSアプリなどを作成していきます。

また、ブラウザ上でコーディングができるので環境の準備の手間がありません。
一部の講座は無料で実施できるので、興味のある方は是非お試しください!
まとめ
今回の記事では、Flaskの始め方について解説しました。
Pythonのインストールから、Hello Worldの表示、ルーティングやテンプレートエンジンの表示など基本的な使い方を説明しました。
これからも当サイトを活用しながら、自分のスキルを向上させ、より複雑なアプリケーションを開発していきましょう。Flaskを使って、素晴らしいアプリケーションを作成してみましょう。
ここまでお読みいただきありがとうございました。
Pythonの基礎から応用まで学べる
Python WebAcademy
Python WebAcademyでは、Pythonの基礎からアーキテクチャなどの応用的な内容まで幅広く学べます。また、ブラウザ上で直接Pythonコードを試すことができ、実践的なスキルを身につけることが可能です。
 Pythonの学習を始める
Pythonの学習を始める
インフラの学習はInfraAcademy

おすすめの記事














